Becoming a UX Shakespeare
UX designers are writers. We frequently write system messages and seek ways to more clearly communicate the status of our respective systems to users.
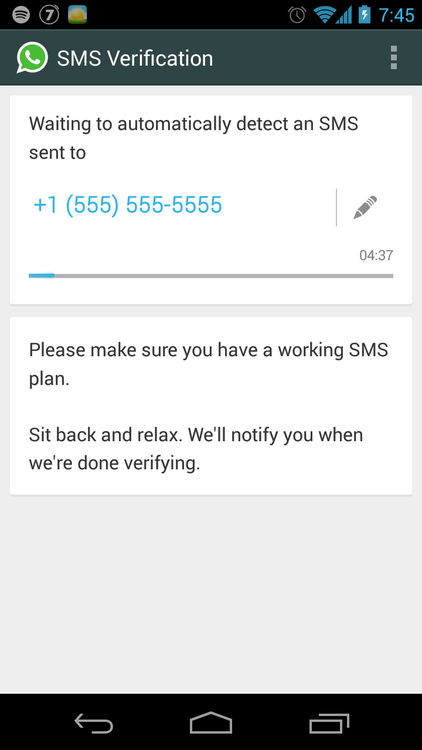
What makes good UX writing? First and foremost, the technical and functional aspects of the message need to be communicated in as straightforward a way as possible. I will use this screenshot from Whatsapp as our specimen for examination:
Here, the functional aspects of the message are at the head “[System] Waiting to automatically detect SMS sent to…” The system is telling the user what is technically occurring.
Next, the copy moves into a section that gives the application the extra push and personality. First, we are greeted with a courteous “Please make sure you have a working SMS plan.” This anticipates a possible problem if the functionality of auto-detection fails to go through. Then, Whatsapp does the most important thing to improve the app’s relationship with its user. The copy uses a warm and welcoming message of “Sit back and relax. We’ll notify you when we’re done everything.” It may only be one line but it is crucial; the system is acknowledging that it is speaking to a human.
The ultimate message then is one that is technically sound and human. You can begin to iterate on system messages by meeting with team members and reading the messages out loud to each other. This reinforces human communication in the system and is overall a good practice in streamlining the content.